컴퓨터
06/11/12 14:10(년/월/일 시:분)
나는 솔직히 웹표준 같은 걸 잘 따지지 않는다. 귀찮기도 하고 좀 쓸데없다는 생각이 들어서. 그보다 그냥 아무데서나 잘 돌아가는 걸 만드는 게 좋지 않나? 다소 표준에 맞지 않더라도 그냥 막 돌아가면 좋은 거지.
웹표준을 엄격하게 지키는 것이 쓸데없는 가장 큰 이유는, 현재 나오는 웹브라우저 중에서 웹표준을 엄격하게 지키는 것이 하나도 없기 때문이다. 어차피 브라우저가 엄격하지도 않은데 굳이 엄격하게 만들어봤자 무슨 소용이야.
브라우저가 굳이 표준을 잘 안 지키는 이유는, 개발을 허술하게 해서가 아니라, 표준을 안 지킨 페이지도 대충 잘 표시하기 위해서다. 이 대충, 막 이라는 게 내 생각에는 표준보다 더 좋은 것 같다.
예를 들자면 이런 거다. 이런 HTML이 있다고 하자.
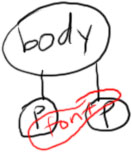
<body>
<p>이렇게 문단이 쭉 가다가 <font color=red>중간에 글자색을 바꿨는데,</p>
<p>다음 문단에도 바뀐 글자색을 유지하다가</font> 다시 원래대로 돌아온다.</p>
</body>
그러면 대부분의 브라우저에서는 의도한 대로 잘 나온다.
이렇게 문단이 쭉 가다가 중간에 글자색을 바꿨는데,
다음 문단에도 바뀐 글자색을 유지하다가 다시 원래대로 돌아온다.
그런데 잘 보면 이건 DOM 트리로 나타낼 수가 없다.
 |
| font가 낄 자리가 없다. |
그러므로 만약 DOM 트리를 엄격하게 준수하는 웹 브라우저의 경우 이런 결함이 있는 HTML 문서를 읽을 수 없다.
그런데 생각해보자. 세상에 문법을 엄격히 준수한 문서가 많을까, 아니면 문법을 잘 안 지키고 대충대충 만든 문서가 많을까? 당연히 후자겠지.
 |
| 문법이 잘못된 문서가 훨씬 많을 것이다. |
그러므로 브라우저를 만드는 입장에서도, 엄격히 표준을 지키다가 대다수 사용자들의 허술한 문서를 못 읽는 편 보다는, 다소 표준을 어기더라도 대부분의 허술한 문서도 대충 읽을 수 있게 만드는 쪽이 좋을 것이다.
물론 위에서 든 DOM 트리의 오류 정도야 너무나 기본적인 것이라서, 저 정도 가지고 에러 메시지를 내고 못 읽는 브라우저 같은 건 없다. 아니 애초에 HTML 가지고 에러 메시지를 내는 브라우저 같은 게 있을리가 없잖아. 그냥 대충 읽는 거지.
그런데 이 대충이란 거, 결코 쉬운 건 아니거든. 그러니까 브라우저가 웹 표준을 별로 따르지 않더라도 너무 뭐라고 그럴 건 없다고 본다.
http://xacdo.net/tt/rserver.php?mode=tb&sl=531
-
- 소내기 06/11/12 14:54
덧글
수정/삭제
- 한글 쓸때도 철자 틀리면 틀렸다고 합니다. 철자가 틀렸더래도 의미 전달이 안되는건 아니지만, "완전 소중 우리 한글!" 을 위해서는 우리말 고우말~~ 이런의도로 틀린걸 교정하는 거죠. 컴퓨터 언어도 마찬가지 입니다. 바르고 고운(?) HTML을 위해 교정을 해야하는거죠.
-
- xacdo 06/11/12 15:18
수정/삭제
- 그건 웹브라우저의 역할이 아니라 웹에디터의 역할이죠. 여기서 예를 든 잘못된 HTML 코드도, 드림위버 같은 데서 치면 표준에 맞게 자동으로 고쳐줍니다.
-
- redmaya 06/11/12 15:43
덧글
수정/삭제
- 문법 잘 맞추는 것은 xacdo님 말씀대로 브라우저가 아니라, 웹에디터와 웹 개발자의 문제겠죠. 하지만, 표준을 지키는 것과, 문법을 지키는 것은 다른 문제인 것 같습니다. 제 생각에는 표준은 '문법을 이렇게 하지 않으면 보여주지 말아라'가 아니라, 사용되는 태그나 문법을 통일하고, 어떤 브라우저나 같은 태그는 가급적이면 '의미상 같게' 보여주자는 정도일 것 같습니다.
-
- 랜덤여신 06/11/12 15:43
덧글
수정/삭제
- "브라우저가 굳이 표준을 잘 안 지키는 이유는, 개발을 허술하게 해서가 아니라, 표준을 안 지킨 페이지도 대충 잘 표시하기 위해서다."
이 문장에 대해 의문이 있습니다.
예를 들어, 아시다시피 IE는 padding 길이를 width 길이에 포함하지 않습니다. 이것은 표준 박싱 모델에 어긋나는 랜더링이죠. 덕분에 다른 브라우저에서는 괜찮은 레이아웃이 IE에서만 깨지게 됩니다.
'표준을 잘 지키는 브라우저'란 표준에 맞게 랜더링하는 브라우저를 말하지, 표준 검사기를 통과하지 않는 코드는 랜더링 안 해버리는 브라우저가 아니라고 생각합니다.
-
- 유령 06/11/14 17:32
덧글
수정/삭제
- 랜덤여신님 말맞다나 문제는 좀 이상하게 써놓은 문서를 대충 잘 읽는게 아니라 제대로 잘 써놓은걸 제대로 못읽는데 있다고 생각합니다. 사람들이 문제삼는 부분도 그 부분이고요. 초점이 약간 잘못된 글 같네요.
-
- tailblues 07/05/24 10:09
덧글
수정/삭제
- 그런데 문제는... 이 "예외처리"가 브라우저마다 조금씩 다르다는거죠. 그런데 그 예외처리 없이는, 기존 페이지들이 보이지 않구요... 그런데 그 예외처리 방법에 대해서는, 제대로 "표준으로" 문서화 되어 있지 않습니다. 그래서 "새로 브라우저를 만드는 회사나 개인" 입장에서는, 굉장히 곤란해진답니다.
문서화 되지 않은, 숨은 표준, 같은게 되 버리거든요. 브라우저 만드는 사람 ... 이었던 입장에서 :)
-
- tailblues 07/05/24 10:11
덧글
수정/삭제
- 그리고 실지로 예로 드신 경우는, 굉장히 일반적인 예외처리인데요... 적당히 DOM Inspector로 살펴보면 ... (모질라 쪽에서는), font 노드가 알아서 생성되어 있습니다. font 가 P 아래에 각자 또 달려 있죠. 적절한 알고리즘 처리가 있는데... 이러한 예외처리도, 최근에는 WHATWG그룹같은데서, 표준화 되고 있기는 합니다 :) DOM으로 표현될 수 없다!! 라는 건 틀린 말, 이라고 해야겠지요. "예외 처리를 해서 DOM으로 표현한다." 입니다.